Setting Up a Test Ghost Site
This post is about my approach to setting up a test site for my Ghost blog, a copy of the original, on a new, shared test server.

Testing changes to your site is best done on a separate test instance before moving into production. This is a standard practice for software developers. This post is about my approach to setting up a test site for my Ghost blog, a copy of the original, on a new, shared test server.
Assumptions and Prerequisites
The test server is going to host the test version for multiple domains. In other words that we need to be able to install ghost side by side with an existing one. So there should already be an existing Ghost installation on the server already, see Building a Ghost Blog Server for details.
Also assumes that the installation is not being carried out by the root user, but by some other named used with administrator privileges. Replace the user in any commands where necessary. The password for the user will be required and it is recommended to use public key cryptography to connect to the servers using SSH.
Ghost uses a database in the background so you will need the root password during the installation process, which should create a new schema for the test site, but will use the existing ghost user.
Nginx is used to listen on the HTML ports and serve up the appropriate site based on the requested URL.
Process
Before starting take a backup of the server onto which you are installing the test site. For example, on a Digital Ocean droplet, power down the server using sudo shutdown -h now, from the Digital Ocean administration page create a Snapshot and then power back on the server. If it all goes wrong you can restore to this version of the droplet.
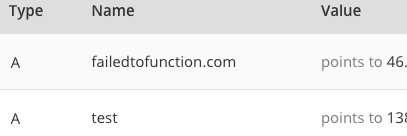
I use Cloud Flare to manage my domains, so to add a test sub domain, I can simply add an A record called test pointing to the server’s IP address Here you can see the two entries side by side:

Install Second Ghost Site
Ghost installations can sit side by side with ease on a single server. Note that they will use the same instance of a database and should share a user which is set up for the first install. The installations should sit in /var/www/ and will need to be updated separately.
Note the Ghost CLI will need to be shared, so it’s a good idea not to have too big a gap between the versions of the sites on the test server. If you are testing a major version change to ghost, it may be better to set up a separate server entirely.
Create the directory, change its ownership from root to your administration user, change directory into the new folder and install ghost:
mkdir /var/www/test.yoursite
sudo chown user:user /var/www/test.yoursite/
cd test.yoursite
ghost install
Accept most of the defaults and enter the root password for your database when it is requested. The installation will ask whether you want to start up immediately in the last step. When it starts, check that you can view connect to the URL using a web browser; check the new site and any previous installations.
Restrict IP addresses
Presumably you want to restrict access to the test version of the site so that you do not expose your changes before they are ready. One option is to configure Nginx to only allow connections from specified source IP addresses.

The IP address you need to use is the one that you access the Internet with, not your local network address. The easiest way to find out this address is to connect to your droplet using SSH. The preamble should contain a line showing the external IP address Last login: Fri Feb 23 06:15:18 2018 from xxx.xxx.xxx.xxx. You could also use a site like findmyip which shows your public IP address.
The installation process should have set up Nginx and if you chose to set up SSL there will be two configuration files to change in the following location: /etc/ngingx/sites-available. Open the scripts with your favourite editor, for example sudo vi <file> and add your public IP address to all location existing location blocks. These might look like the following:
location / {
allow my.public.ip.here;
deny all;
}
The restart Nginx with:
sudo service nginx reload
You should still be able to connect and view the site from the IP address specified but be forbidden from anywhere else. You can test this by using a mobile phone having turned off wifi so that you use the mobile network instead of your home or office wireless.
Note that if your IP address changes often, for example after restarting your router, you will have to update the restricted IP address and restart Nginx. All devices on the network you are using will have access so be careful.
Another option here would be to use Ghost’s option to make the site private. I have rejected this as it changes how the site interacts with a user. I want the experience in the test environment to match that in production as much as possible.
Moving Production Data to Test
Once the site is available you can add /ghost to the URL and create the user that acts as owner for the site. Delete the existing ghost user and get ready to import the data from production. Note that the user you set up as the owner can be the same as that on the production site - the same email address. When the import detects a duplicate, it will not overwrite this new user, but will place all their stories into the database.
Click Labs on the navigation sidebar and select Export to download a JSON file with all the posts and user information.

Open the test site’s administration pages and do the reciprocal task of importing the same JSON file. Select the file and hit import. Note any warnings - if you used the same user you should get notified that the duplicate user was not imported.

Images
None of the site’s images will have been copied across. This can be achieved by using an ssh copy from the production server. I have limited access over SSH to using public keys so this cannot be achieved with a standard password. One alternative is to install the public key from one server onto the other to allow the connection, however, this is probably rarely appropriate. I will simply use my personal device as a go between. First archive the files:
cd /var/www/<ghost root>/content/images
tar -cf /tmp/images.tar *
You can check the contents with the following command. Make sure the folders and files are there.
tar -tvf /tmp/images.tar
Note that if the file is large you may consider compressing with gzip also but for a single operation that is probably not necessary. Copy the archive locally - first exit the SSH session and run:
scp -r <user>@<source ip address>:/tmp/images.tar images.tar
Copy up to the destination server:
scp -r images.tar <user>@<dest ip address>:/tmp/images.tar
Connect to the destination and install the files by first going to the images folder and then unpacking the archive.
cd /var/www/<ghost root>/content/images/
sudo tar -xf /tmp/images.tar
Double check to make sure that the files and folders are owned by the ghost user which was set up during the original installation by typing ls -la.
What’s Next?
The import will not have migrated any Code Injections. These can simply be copied and pasted from the appropriate pages within the administration website. You should double check the other tabs and that the articles are working as expected before moving on to making further changes.
If any changes were made directly to any configuration settings, these will need to be copied manually. For example, if you configured an SMTP server and want these settings on your test server, you should add the details to the file /var/www/<ghost root>/config.production.json such as I described in Mailgun for Outbound Email.
That concludes this post, but here are some of the topics I hope to address in the near future, for which a test site is necessary.
Making changes to the current theme. At the moment this site is using the default theme, Casper, which while great for getting started should probably not be settled on forever. Making changes and tinkering with a working theme seems an appropriate way to introduce oneself into the broader topic of theme building. Ultimately this site may have its own unique theme.
Finding another theme in the marketplace and installing it and customising it. I want to run this website at a low cost, so finding an economical theme will be an important stepping stone to eventually getting a professional, unique theme in place. I’ll spend some time evaluating what’s out there - the marketplace is not as rich and packed as that of Wordpress - and show how a new theme can be customised into the site.
Delete the test installation. Ultimately we will not want to keep a test server around for an extended period of time, it has a cost associated with it. The simplest option would be to simply drop and recreate the Digital Ocean droplet and start all over. But it is possible that you may have several test sites on a single server and not want to wipe them all at the same time. I’ll go through the steps required to completely remove an instance from a shared server.
