Adding Google Analytics
Wondering how people are using and interacting with your Ghost blog? Why not use Google Analytics to track behaviour.

This blog has been a bit neglected over the last eighteen months; Covid and fatigue of working from home to blame. It’s difficult to sit at the same desk for eight hours of a day job and then keep going after hours to write blog posts.
The site is still getting some traffic, so I thought it might be a good idea to see what user behaviour is like by using Google Analytics. Not sure what I can measure yet, but adding the analytics seems to be a good starting point. If I discover what is popular, maybe I will want to write some targeted posts.
Creating an Account
Head to https://analytics.google.com/ for the sign up page. Hit the Start measuring button to create a free account.
An Account Name is mandatory at this stage. I chose this blog’s url as the name for the account. There are also some data sharing options; I left the defaults ticked, but read them carefully to ensure that your site’s policies are not breached.
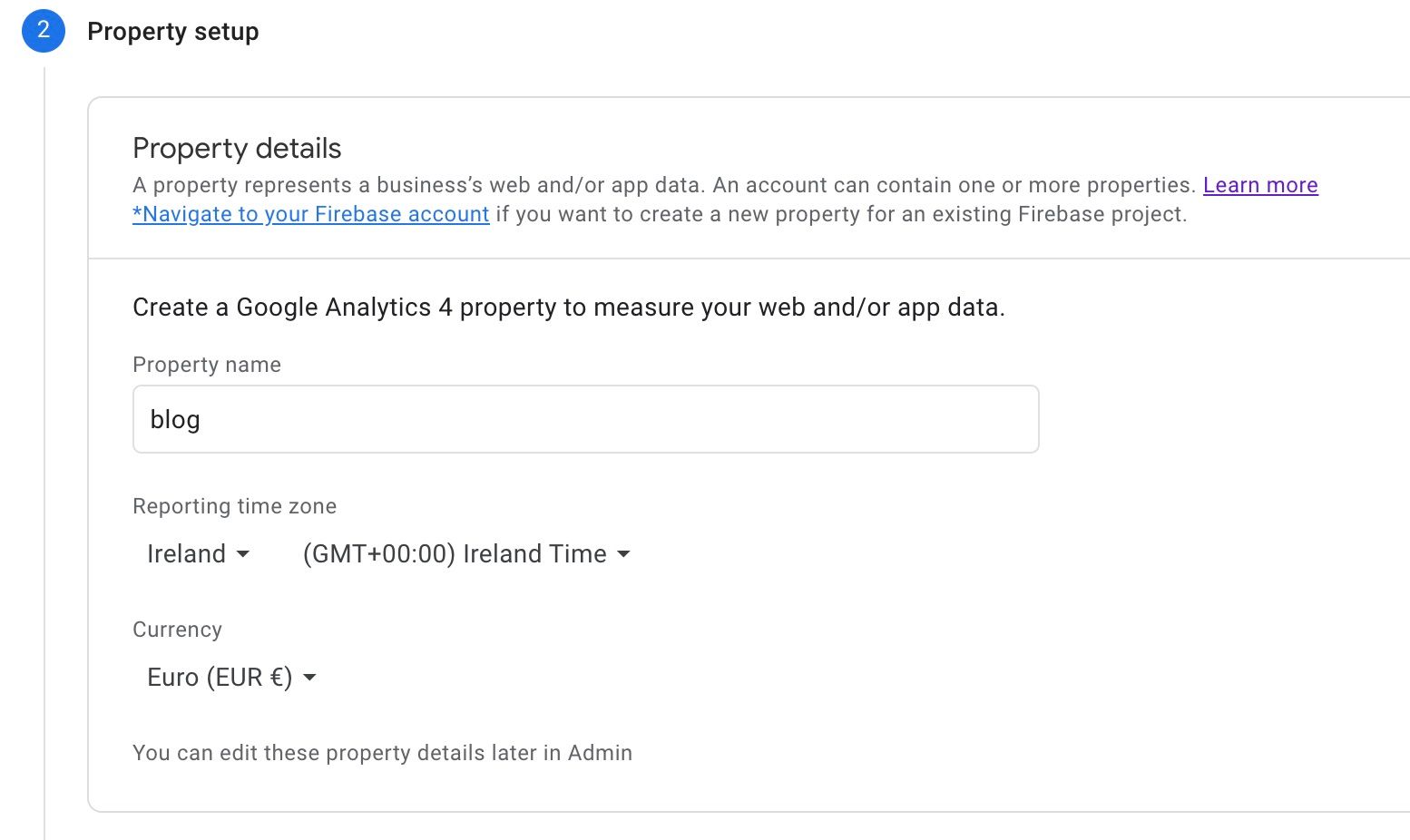
Next you need to create a property and give the timezone that should appear on the reports.

Answer a few questions about what the website or app is used for; this allows Google Analytics to suggest some appropriate measurements. I selected to Measure customer engagement with my site or app as my motivation.
Create Web Stream From Your Blog
The next step is to create a data stream from your Ghost blog into Google Analytics. Click the Add Stream button to create a new stream. State the website url and a name and a unique id will be generated.
Once you get this far, expand the Global site tag section to reveal some code. Use the copy icon to copy this. Note that it contains your unique measurement id.
In your Ghost blog admin screen go to the settings section and find the Code Injections icon. This reveals a Site Header and Footer code area. Simply paste the code from Google Analytics into the Header box, keeping whatever else is there.
This bit of code will now be added to every single page on your website and emit a signal to Google Analytics. This allows stats to be gathered as users interact with your website.
Check your website is still showing up properly by clicking around a few pages. If you are curious you can inspect the raw HTML to ensure the scripts are visible in the header, but this is not necessary.
If there are any problems you can remove the code from the Header and hit save to revert while you figure out what’s going on.
Analytics
It can take twenty-four hours for analytics to start showing up, so don’t panic if it does not start filtering in straight away.
So what have I learned so far? I've been able to get a couple of interesting bits of information from the analytics so far having had things up and running for a few months.
Firstly, the average engagement time on the site is just 40 seconds. That would appear to mean that people come to the page, get what they want are leave without reading the full content. My action might be to write shorter, more focused posts.
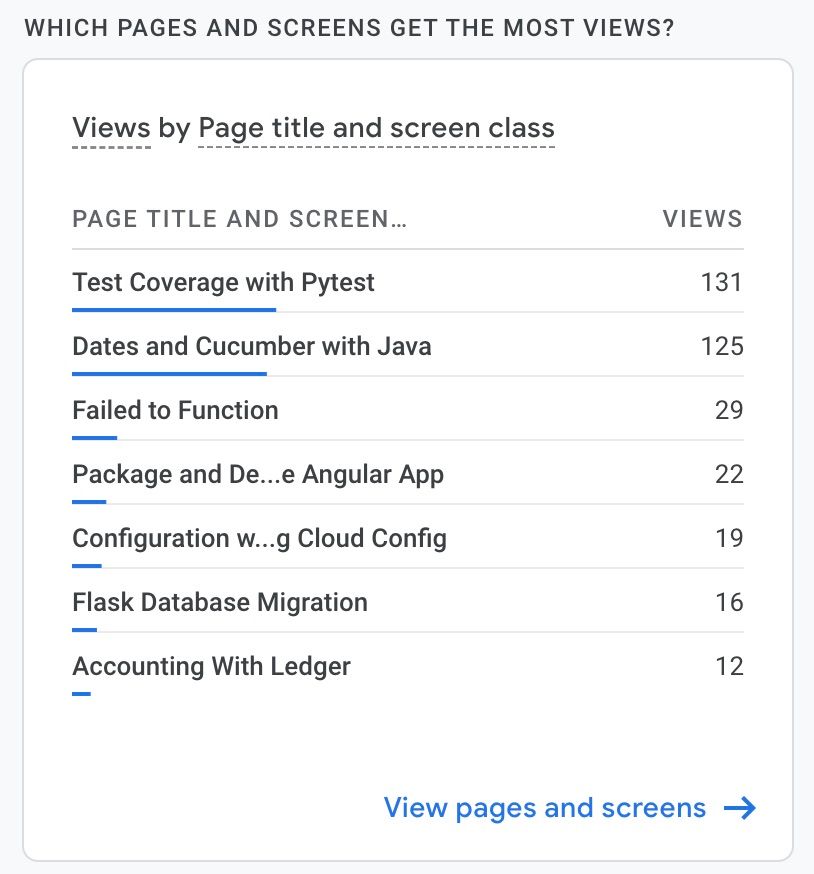
Another insight was which pages are getting the most hits. Turns out that two posts stand out far above all the others and are related to writing unit tests.

Which might suggest that writing some posts related to testing may bring more viewers to the site. As I try to find some motivation this year, this may be a good direction to go.
